در دنیای امروز، لوگو ها نقش مهم تری بر عهده دارند و دقت بیشتری نسبت به همیشه باید در طراحی آن ها به خرج داد.
طراحی لوگو برای وب سایت های ریسپانسیو
شاید در گذشته لوگوی یک شرکت فقط به عنوان نمادی برای خرید و فروش یا تبلیغ در روزنامه های محلی و … به کار گرفته می شد ولی امروزه لوگوی یک شرکت باید بتواند با رشد روز افزون دستگاه های هوشمند همگام شده و قابلیت تطبیق و سازگاری با صفحات مختلف و با اندازه ها و وضوح متفاوت را داشته باشد و یا به عبارت دیگر، قابل نمایش در وب سایت های ریسپانسیو باشد.
معمولاً در سایت هایی که طراحی ریسپانسیو دارند، نمایش لوگو ها با اشکالاتی مواجه می شود. بسیاری از لوگو ها با فریم ورک های ریسپانسیو طراحی نشده و یا در طراحی آن ها، نمایش در اندازه های مختلف در نظر گرفته نشده است که باعث می شود تغییر اندازه آن ها برای فضای تعیین شده، نتیجه مثبت و مطلوبی نداشته باشد.
البته برند هایی هم هستند که در فضای وب سایت های ریسپانسیو عملکرد خوبی را از خود به نمایش گذاشته اند. این برند ها لوگوی خود را با دقت طراحی کرده و در فرآیند طراحی، تغییرات ظاهری آن در اثر تغییر اندازه و فرمت را هم در نظر گرفته اند. در حقیقت بهترین لوگو را می توان لوگوی ساده و در عین حال انعطاف پذیری دانست که فرمت ها و قالب های مختلفی داشته باشد به این صورت که هنگام بهینه سازی محیط وب سایت برای یک دستگاه به خصوص، برند هم با فضای در نظر گرفته شده برای آن تطابق یابد.
در ادامه به بحث پیرامون این موضوع می پردازیم که چرا طراحی ساده، انعطاف پذیر و چند منظوره لوگو تا این حد مورد توجه قرار گرفته است. برند هایی که در فضای ابر متولد شده و فضای مجازی را تحت سلطه خود در آورده اند (مانند توییتر، فیسبوک، اسپاتیفای و گوگل) همگی در طراحی مجدد لوگو های خود، اصل ساده سازی را پیش گرفته تا با وب سایت های ریسپانسیو سازگاری داشته باشند و از تاثیر فراگیر بازار دستگاه های موبایل به نفع خود استفاده کنند. همه ما می توانیم این اقدام شرکت های بزرگ را الگو قرار داده و هنگام طراحی برند خود به بهینه بودن آن در وب سایت های ریسپانسیو توجه کنیم.
یک حقیقت ساده
مغز انسان به گونه ای عمل می کند که طراحی ها و اشکال ساده را بهتر از شکل های پیچیده به خاطر می سپارد. یکی از مهم ترین عواملی که یک لوگوی خوب را از یک لوگوی بد متمایز می کند، سادگی آن است. به یاد داشته باشید که برند های مشهور، موفق، به یاد ماندنی و با کیفیت همیشه طراحی های ساده ای دارند.
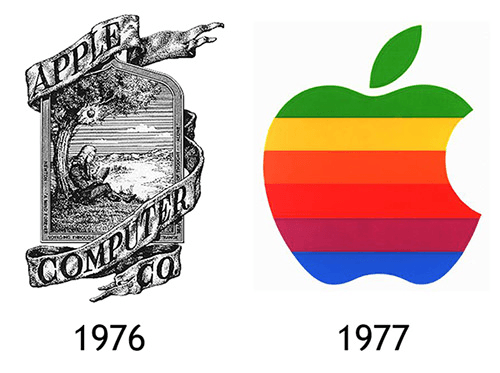
البته این نکته جدیدی نیست و مدت ها پیش از رواج طراحی ریسپانسیو وب سایت ها، بسیاری از شرکت ها به این آن پی برده بودند که باعث شده بود لوگو ها به سوی طراحی سوق پیدا کنند. کافی است نگاهی به طراحی لوگوی اپل در سال 1976، که توسط یک مهندس به نام ران وین (Ron Wane) انجام شد، بیندازید. با آن که این طراحی خلاقیت بسیاری داشت (به خصوص برای یک مهندس) ولی بیش از پیچیده بود. تعجبی هم ندارد که این لوگو تنها یک سال بعد جای خود را به لوگوی معروف شرکت اپل داد.

سیر تکامل لوگو اپل
استیو جابز یک طراح گرافیک حرفه ای به نام راب جانوف را برای طراحی ساده، به یاد ماندنی و در عین حال مدرن به خدمت گرفت. اگر چه رنگ های داخل لوگو در دوره های مختلف تغییر کرد، ولی شکل کلی و اصلی برند اپل در طی 30 سال عملکرد موفقیت آمیز این شرکت هرگز دستخوش تغییر نشد. لوگوی اپل یکی از مشهور ترین لوگو های تاریخ و از به یاد ماندنی ترین های آن هاست. سادگی این طراحی به آن امکان داده تا هم بتواند در اندازه های مختلف زیبا باشد و هم استفاده از آن تقریباً بر روی هر چیزی امکان پذیر گردد. لوگوی اپل نمونه ای از یک لوگوی ساده و مناسب برای وب سایت های ریسپانسیو است که دهها سال پیش از به وجود آمدن این فناوری طراحی شده است.
به هر حال اشتباه اول اپل در طراحی اولیه لوگو، همان مشکلی است که بیشتر کسب و کار ها با آن مواجه می شوند. کسب و کار ها و شرکت های کوچک و نو پا معمولاً بودجه محدودی برای شروع کار خود دارند. آن ها اغلب برای کاهش هزینه ها کار را به فردی غیر حرفه ای می سپارند. فردی که به احتمال زیاد یک طراح حرفه ای لوگو نیست. چنین فردی سعی می کند لوگو را با اضافه کردن عناصر مختلف و متعدد خلق کند که اساساً خلاف اصل سادگی است.

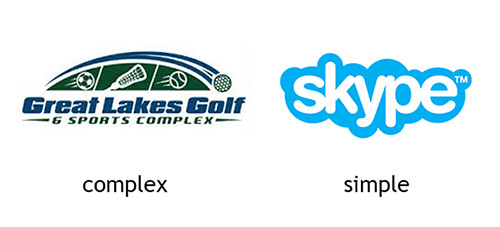
تفاوت لوگو های ساده و پیچیده
برای درک بهتر این موضوع، به تصویر بالا نگاه کنید. لوگوی Great Lakes Golf که در سمت چپ قرار دارد را در نظر بگیرید. طراح این لوگو به احتمال زیاد وقت زیادی را برای اضافه کردن عناصر و جزئیات مختلف صرف کرده است. نتیجه آن هم کاری شلوغ و در هم است که به هیچ وجه قابلیت کوچک نمایی ندارد. ولی در طرف راست، لوگوی اسکایپ قرار دارد. اسکایپ از یک لوگوی ساده، تمیز و به یاد ماندنی بهره می برد. همچنین طراحی آن به گونه ای است که در محیط های مختلف و در اندازه های متفاوت، از جمله دستگاه های موبایل، به راحتی قابل مشاهده و قابل فهم است.

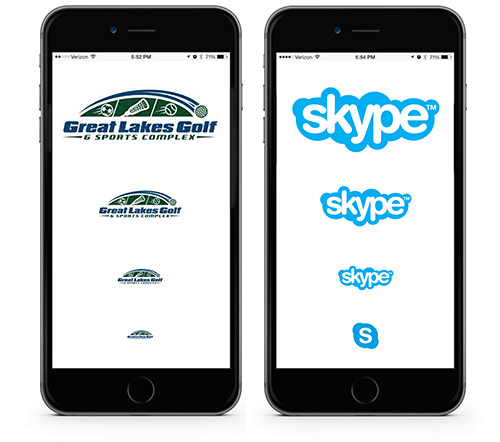
تفاوت نمایش لوگو اسکایپ و Great Lakes Golf
در اندازه بزرگ و کامل لوگوی Great Lakes Golf، می توان توپ گلف را به راحتی تشخیص داد. ولی زمانی که این لوگو 50% کوچک نمایی شود، نه تنها توپ گلف قابل مشاهده نیست، بلکه حتی نوشته های اصلی لوگو هم به سختی خوانده می شوند. ولی در طرف دیگر، لوگوی اسکایپ را مشاهده می کنید که به زیبایی هر چه تمام تر در فرآیند کوچک نمایی تمام ویژگی ها و مفهوم خود را حفظ می کند. اوج انعطاف پذیری این لوگو زمانی مشخص می شود که لازم باشد لوگو در اندازه های بسیار کوچک به نمایش در آید. در این شرایط لوگوی اسکایپ به طور کامل تغییر می کند و به یک S تبدیل می شود.
این مقایسه نشان می دهد که طراحی ساده، تمیز و چند جانبه، در مقابل یک طراحی پیچیده و گنگ برتری کامل دارد. لوگوی The Great Lakes Golf به احتمال زیاد در جایگاهی که به کار می رود عملکرد خوب و قابل قبولی دارد، هر چند که در دنیای امروز و حضور وب سایت های ریسپانسیو، قابلیت تغییر اندازه عاملی بسیار مهم و تعیین کننده است.
واکنش شرکت های بزرگ در زمینه فناوری
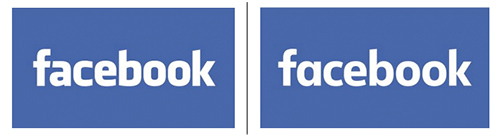
فیسبوک
برند های متکی به وب سایت، لوگو های خود را ساده سازی می کنند تا با وب سایت های ریسپانسیو موبایل سازگاری داشته باشند. فیسبوک در سال 2013 خط آبی شفاف در پایین حرف f را حذف کرد. در ژوئیه سال 2015 این شرکت لوگوی خود را باز هم ساده تر کرد. فیسبوک با حذف بخش فوقانی حرف a، آن را گرد تر و ساده تر کرد.
به غیر از این دو مورد، به طور کلی می توان گفت که تمام حروف ساده تر شده اند. شاید این تغییرات چندان چشمگیر نباشد ولی نتیجه آن قطعا قابل توجه است. گفتنی است که فیسبوک برند خود را در واکنش مستقیم به ورود و رواج دستگاه های موبایل تغییر داد.

لوگو فیسبوک
هاوار بلک، معاون مدیر اجرایی و مدیر ارشد ایده پرداز برند شرکت می گوید: «این تغییر در واقع یک تغییر بزرگ است و بسیار بزرگ تر از تغییر حرف a است. این تغییر توسط موبایل ایجاد شده است»
اسپاتیفای
در سال 2006 لوگوی اصلی اسپاتیفای ترکیبی از حروف دستکاری شده با چند علامت موج کوچک بود که هنگام مشاهده لوگو در اندازه های کوچک، این علامت موج اصلاً دیده نمی شد.
اسپاتیفای در سال 2013 اقدام به طراحی مجدد لوگوی خود کرد و آن را به یک نوشته سیاه رنگ با یک آیکون موج با رنگ سبز تغییر داد که همگی با آن آشنایی داریم. بعد تر لوگوی اسپاتیفای به سبز یک دست تغییر شکل یافت. این تغییرات موجب سردرگمی برخی شد و این سؤال مطرح کرد که چرا اسپاتیفای لوگویی که اشکال نداشت را تغییر داد؟ البته این تغییر را باید جزئی از به طرح به روز رسانی برند اسپاتیفای دانست و کاملاً مشخص است که انگیزه اصلی این تغییرات، انعطاف پذیری بیشتر برای جست و جو و انطباق بهتر با فضای وب سایت ها در دستگاه های موبایل می باشد.

لوگو اسپاتیفای
مدیر ایده پرداز در شرکت طراحی کالینز، آقای لیلاند می گوید: «به دلیل انعطاف پذیری بالای این سیستم، اسپاتیفای می تواند در همه جا، از صفحات نمایش موبایل و لپتاپ گرفته، تا چاپ روی کاغذ و روی تابلو ها، حضور داشته باشد. ما این طراحی را در تست فشردگی در تبلیغات کوچک موبایلی و صفحات کوچک موبایل مورد آزمایش قرار داده ایم.»
گوگل
یکی دیگر از نمونه های خوب در این بحث، گوگل است. چند مدت پیش بود که گوگل از جدید ترین و در عین حال ساده ترین لوگوی خود رو نمایی کرد. با تغییرات اخیر صورت گرفته، لوگوی کنونی گوگل را می توان ساده ترین لوگوی این شرکت از زمان به وجود آمدنش در دهه 90 میلادی تا به امروز دانست.

سیر تکامل لوگو گوگل
در سال های اخیر مشخص شد که ظاهر نازک و باریک و اضافات حروف گوگل به خوبی در مقیاس های کوچک در وب سایت های ریسپانسیو دیده نمی شود. به همین دلیل گوگل هم همانند برند های دیگر، ساده سازی لوگوی خود را در پیش گرفت و شکل حروف خود را به طراحی تخت و ساده، ولی صمیمانه تغییر داد و در لوگوی جدیدش طرحی متفاوت برای حرف G در نظر گرفت.

لوگو تغییر یافته و ریسپانسیو گوگل
معاون مدیریت تولید شرکت گوگل، خانم یهوشوا در یکی از پست های بلاگ رسمی گوگل چنین عنوان کرد: «در زمان های گذشته دسترسی به گوگل تنها از طریق یک دستگاه، یعنی رایانه های شخصی امکان پذیر بود. ولی امروزه مردم از طریق پلتفرم ها، اپلیکیشن ها و دستگاه های مختلف با محصولات گوگل در ارتباط هستند.
امروز ما یک لوگو و نشان خانوادگی جدید را معرفی می کنیم که بیان گر این حقیقت است، و به شما نشان می دهد که جادوی گوگل همیشه و همه جا کار می کند، حتی در کوچک ترین صفحات»
شاید زمانی که پرینس، خواننده و موسیقی دان آمریکایی، نام خود را به یک نماد تغییر داد همگی تصور می کردند او عقل خود را از دست داده، ولی قضاوت امروز ما در مورد اقدام دیروز این خواننده بسیار متفاوت است. بسیاری فکر می کنند که شاید او یک قدم از زمان خود جلوتر بوده است.

پرینس، خواننده و موسیقی دان آمریکایی
به طور کلی تعداد زیادی از شرکت ها اقدام به ساده سازی لوگو ها و حرکت به طراحی های ساده، تخت و بدون حروف روی آورده اند.

لوگو های ساده
حتماً لوگوی حبابی شکل با تصویر یک پرنده در لوگوی توییتر را به یاد دارید. با گذشت زمان، توییتر لوگوی خود را ساده کرد و نهایتاً آن را به یک پرنده ساده تبدیل کرد که در آن نه دیگر خبری از حرف کوچک t بود و نه خبری از نوشته twitter، فقط یک پرنده آبی ساده.

لوگو تیوتر
داوگ بومن، مدیر ایده پرداز می گوید: «توییتر این پرنده است و این پرنده همان توییتر. دیگر هیچ نیازی به وجود متن، حروف برجسته یا حرف کوچک t برای نشان دادن Twitter نیست.»
البته مثال هایی که زده شد، همگی برند های بسیار مشهور و شناخته شده هستند که می توانند از شهرت خود استفاده کرده و طراحی لوگوی خود را به یک شکل ساده تغییر دهند. این به این معنی نیست که همه شرکت ها باید در طراحی خود چنین کاری بکنند. این ها فقط مثال هایی از تاثیر وب سایت های ریسپانسیو بر طراحی برند ها بودند. قطعا استفاده از طراحی گرافیکی به عنوان یک نشان هویت، انعطاف پذیری برند برای استفاده در دستگاه های موبایل را افزایش می دهد.
آیا می توان نتیجه گرفت که در آینده تمام لوگو ها و طراحی ها به صورت تخت و ساده در خواند آمد؟ به احتمال زیاد خیر، ولی با این حال تاثیر حضور وب سایت هایی با طراحی ریسپانسیو بر برند ها غیر قابل انکار است و دنبال کردن این جریان می تواند جالب باشد.
نگاه سنتی و خشک به لوگو که آن را نماد تغییر نا پذیر یک شرکت می داند، با حضور دستگاه های موبایل و تغییرات اخیر دچار تحول شده و آزادی عمل در برند سازی را به ارمغان آورده است که در آن لوگو ها می توانند تغییر کنند و واکنش پذیر باشند. این تغییرات می توانند شامل فرمت های عمودی یا افقی، تغییر لوگوی های نوشتاری به طراحی های ساده و حتی تغییر رنگ برای تناسب با پس زمینه های روشن و تاریک، باشد.
شاید برخی بگویند که بررسی الگوی تغییر لوگوی شرکت های دنیای فناوری اطلاعات هیچ ارتباطی به شرکت های فعال در زمینه های دیگر، مثلاً یک رستوران یا یک موسسه حقوقی، ندارد. ولی این تفکر درست نیست چرا که تمام صنایع و شرکت ها نهایتاً روزی سر و کارشان با وب سایت های طراحی ریسپانسیو خواهد افتاد و خواسته یا ناخواسته تحت تاثیر رشد روز افزون استفاده از دستگاه های موبایل قرار خواهند گرفت. بسیاری از شرکت ها نمی دانند که چرا طراحی معمولی لوگوی آن ها نمی تواند همانند شرکت های مشهوری مانند توییتر یا پینترست، کارساز باشد.
کسانی که با قوانین طراحی ساده آشنا بوده و پذیرای این روش انعطاف پذیر در برند سازی هستند، در این محیط جدید عملکرد و واکنش بهتری خواهند داشت. به هر حال از حالا به بعد نمایش برند در اندازه کوچک بر روی دستگاه های موبایل به نکته و آزمونی مهم برای طراحان لوگو تبدیل خواهد شد.
طراحان لوگو اکنون علاوه بر طراحی، وظیفه آموزش مشتریان خود را نیز بر عهده دارند تا به آن ها یاد دهند از روش های جدید و انعطاف پذیر جدید (که در آن ها لوگو می تواند در عین ثبات، برای وب سایت های طراحی ریسپانسیو بهینه شود) استقبال کنند. در غیر این صورت شاهد حضور طراحان وب سایتی که خودشان تغییر لوگوی نا مناسب را بر عهده می گیرند، خواهیم بود که به هیچ وجه راه حل خوب و عاقلانه ای برای رفع این مشکل به نظر نمی رسد.
